网页设计与制作(制作网页成品完整步骤)
好的,那么第一个问题,什么是网页?
我们平时上网浏览的一切页面,便是网页,而一个网站是由网页组成,小到一个网页,大到50个网页,而某些大型的网站可能包含了上千万个网页,翻开网站的第一个页面叫做主页。
专有名词:网页,网站,主页就简略介绍到这儿。
网页根本常识介绍
网页(webpage)是网站中的一个页面,一般为html格局(文件扩展名为html,htm,asp,aspx,php,jsp等)。网页一般用图像文件来提供图像。网页要运用浏览器来进行阅览。
网页是运用标识言语经过一系列规划,建模和执行的进程将电子格局的信息经过互联网传输,终究以图形用户界面的方法被用户所浏览。在运用网页时,经常会碰到一些专业术语,下面来简略介绍一下:

Banner(横幅广告)
Browser(浏览器)
Click(点击次数)
Cookie(用户行为信息标识)
Database(数据库)
HTML(超文本符号言语)
HTTP(超文本传输协议)
KeyWork(要害词)
URL(网页链接)
WebSite(站点)
网页是一个文件,能够存放在任何一台链接到互联网的计算机中。网页一般由网址(URL)来识别与存取,当用户在浏览器输入网址后,经过一段复杂而又快速的程序,网页文件会传送到用户的计算机,然后经过浏览器解说网页内容,再展示到用户的眼前。在规划网页时,还会遇到一些专业名词,如域名,URL,站点,超链接,导航条,表单以及发布等。依照网页表现方法,能够分为动态网页,静态页面。
主页也叫主页是一个网页调集的初始网页,也是一个网站的起点站或许说主目录。
当用户翻开浏览器,输入域名网站地址后翻开的网页便是我们常说的主页。
网页分类:
静态网页
静态网页每个网页都有一个固定URL,且网页URL以htm,html和shtml等常见方法为后缀,而不含有?号。
网页内容一经发布到网上,无论是否有用户拜访,每个静态网页的内容都是存在服务器上的。也便是说,静态网页是实实在在保存在服务器上的文件,每个网页都是一个独立的文件。
*静态网页的内容相对安稳,因而简单被搜索引擎检索。
*静态网页没稀有据库的支撑,在网站制作和保护方面需求的工作量较大,因而当网站信息量很大时完全依托静态网页制作方法比较困难。
*静态网页交互性较差,在功用方面有较大的约束。
动态网页
动态网页是与静态网页对应的,也便是说网页URL的后缀不止有html,htm,shtml等静态文件的常见方法,一般动态网页地址后会有?号。
动态网页与网上的动画,翻滚文字,翻滚动画等视觉作用没有直接联系,动态网页也能够是纯文本的表现方法,动态网页是指运用动态网站技能生成的网页,是指与后台进行交互的稀有据流动的网页。
*动态网页以数据库技能为根底,能够大大下降网站保护的工作量
*选用动态技能的网页能够完结更多的功用,例如用户注册,登录,在线调查,用户管理等等。
*动态网页实际上并不是独立存在于服务器上的网页文件,只要当用户请求时服务器才返回一个完好的页面。
动态网页中的?号对搜索引擎检索存在必定的问题,搜索引擎一般不可能从一个网站的数据库中拜访悉数网页,或许出于技能方面的考虑,搜索之中不去获取网址中?号后边的内容,因而选用动态网页的网站在进行搜索引擎推广时需求做必定的技能处理才干习惯搜索引擎的要求。
静态网页与动态网页的区别
程序是否在服务器端运转,是区分动态网页和静态网页的重要标志。
在服务器端运转的程序,网页和组件,属于动态网页,他们会随不同客户以及不同时刻,返回不同的网页,例如ASP,JSP,PHP等。属于客户端的程序,网页,插件和组件,属于静态网页,例如html页面,flash,js以及VBS等,它们是永久不变的。
静态网页和动态网页各有特点,网站选用动态网页仍是静态网页主要取决于网站的功用需求和网站内容的多少,假如网站功用比较简略,内容更新量不是很大,选用静态网页的方法会更简略,反之一般要选用动态技能来完结。
静态网页是网站建造的根底,静态网页和动态网页之间也并不矛盾,为了网站习惯搜索引擎检索的需求,即使选用动态网站技能,也能够将网页内容转化为静态网页发布。动态网站也能够选用动态结合的准则,合适选用动态网页的当地用动态网页,合适用静态网页的当地用静态网页完结,在同一个网站上,动态网页内容和静态网页内容同时存在也是很常见的事情。
在讲网页根本组成元素前先讲一个规划网页的根本准则规划网页有几个重要的准则第一条便是
用户优先,由于没有用户光临,任何自认为再好的网页都是没有意义的。有必要要考虑用户运用的机器的网络问题,无论是电脑仍是手机,总会有线路卡顿的情况,对于一些较大的flash,图片要尽可能的少放或从技能上使其分割。最终完结之前最好经过远程连接上网的方法亲身测验一下。考虑到浏览器的版别问题,最好运用一切浏览器都能够阅览的格局,不要只运用能够支撑HTML格局或程序的运用技巧。
主页很重要,主页是用户知道这个网站的第一印象。假如是新开幕的网站,最好在第一页就对这个网站的性质与所提供的内容作个扼要说明和引导,让用户判别要不要继续深入进去了解。最终第一页就有很明晰的类别选项,而且尽量契合人性化,让用户能够很快找到需求的主题。在规划上,最好成持干净而清新的准则。首要,若无需求,尽量不要放置大型图片文件或加上不必当的程序,由于它会增加下载时刻,导致用户失掉耐性;其次,画面不要设置的杂乱无序,由于用户会找不到东西。
内容要有特征,内容能够是任何东西,包含文字,图片,视频以及声响等,但必定要跟这个网站所要提供给用户的信息有联系。建造网站必定要进行规划,规划时有必要确定自己网站的性质,提供内容以及目标观众,然后依据自身的软硬件条件来设置规模。网络的特征是及时,新鲜,丰厚,热闹,这是吸引用户上网的条件,假如自身条件满足,能够依据上述准则使网站成为一个全方位的信息提供者,假如不足,就成为单独面的提供者。此外,还能够在特殊议题或主题上加以突出,进一步锁定目标观众。
将栏目归类,内容的分类很重要,能够依照主题分类,按性质分类,按机关组织分类或按人类思考直觉式的分类等,一般而言,按人类的思考直觉分类会比较亲切。但无论哪一种分类方法,都要让用户能够很简单找到目标。而且分类方法最好尽量保持一致,若要混用多种分类方法也要把握不让用户搞混的准则。此外,在每个分类选项的周围或下一行,最好也加上这个选项内容的扼要说明。
互动性,网页的另一个特征便是互动。好的网站有必要与用户有良好的互动性,包含在整个规划呈现,运用接口扶引上等等,都应该把握互动的准则,让用户感觉每一步都确实得到恰当的响应,这部分需求一些规划上的技巧与软硬件支撑。事实上,好的网页规划有必要加上个人技巧,经历累计以及软硬件技能的配合运用等。为了增加与用户的互动,网页中最好也加上可供用户表达意见的谈论栏。
留意格局的正确性,许多规划者在写文档时,会简略一些指令格局,但为了日后保护方便,编撰html时最好架构完好,而且初学者也能够借此对HTML语法有正确知道。此外,假如网站自身想让用户能够经过搜寻站来找到,那么千万不要忘了在title标签中加上可供搜寻的要害字串。

布景底色,不少人喜爱在网页中加上布景图画,认为如此能够增加美观,但却不知这样会消耗传输时刻,而且影响阅览,反而给予用户欠好的音响。因而,若没有肯定必要,最好避免运用布景图画,保持干净清新的本文。
网页根本组成元素
组成元素比较简略就不做具体介绍了,网页中的文字,图片,动画,表格,超链接,表单都是网页的组成元素
网页的色彩搭配
网页配色根底
在网页中合理运用色彩是非常要害的,不同的色彩会发生不同的作用,并能影响用户心情。色彩在人类的日子中都是具有丰厚的感情和意义的,常见的色彩代表的心情有:
红色能够使人联想到玫瑰,喜庆,振奋,亮眼等。
白色能够使人联想到纯洁,干净和简洁。
紫色标志着女性化,浪漫,典雅。
蓝色标志着未来,高科技,沉着,慎重。
橙色代表了愉快,香甜,收成。
绿色代表青春活力,舒适,期望。
当然不全是我上边描述的那些,同种色彩也能够代表不同的意义。在网页中更要合理的运用色彩,一个网站不可能单一的运用一种色彩,这样简单让用户感觉单调,乏味。可是也不可能全都是用上,会让用户感觉轻浮,花哨。一个网站有必要有一种或许两种主题色,一个页面尽量不要超越4种色彩,用太多的色彩让用户感到没有方向,没有偏重。当主题色确定好今后,考虑其他配色时,必定要考虑其他配色与主题色的联系,要体现什么样的作用。
制作网页成品完整步骤
一.网页设计阶段
1.网络主题选择
设计网页时,最重要的是选择网页的内容。通常,您选择需要设计的内容。应当注意,所选设计主题必须具有其自己的特征,该特征可以在许多网页中脱颖而出。
2.结构规划
选择网页主题之后,您需要开始计划网页的结构。需要明确的是:根据网页主题明确规划目标,合理设置网页结构。其中,还需要注意网页内容的设置,并全面结合主题和页面的具体内容来规划结构。
3.资料收集
这是需要时间考虑的步骤。在计划了初步的主题和结构之后,我们应该根据需要开始收集资料。收集的资料通常包括:文本,图片,声音,动画,视频等。同时,您可以通过书籍,报纸,杂志和Internet搜索所需的资料。
二.网页制作阶段
制作网页的部分主要要求设计人员使用Dreamweaver,PS和其他软件进行制作。设计师可以根据自己的洗涤条件选择熟悉的生产工具。同时,在生产过程中可能还会有一部分收集加工材料,需要根据生产过程的需要进行安排。
三,后期发现阶段
完成网页设计和制作后,这些步骤基本完成。在后期阶段,设计人员需要对网页进行全面检查,包括设计网页内容的合理性和科学性,网页链接的正确性,并根据实际情况进行适当调整。
在网页设计和制作过程中,以上所有链接都是必不可少的。为了确保所设计网页的合理性和整体美观性,设计人员还需要更加注意设计过程中的每个小环节,并做好每一步。
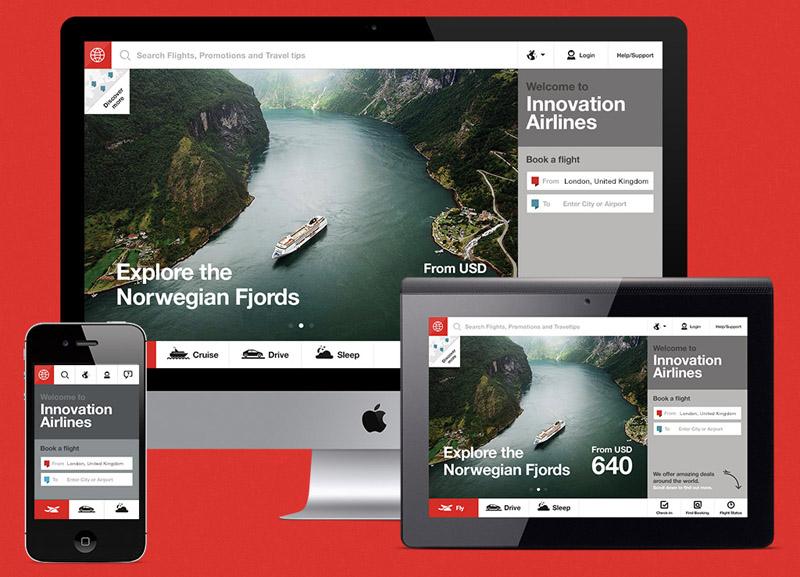
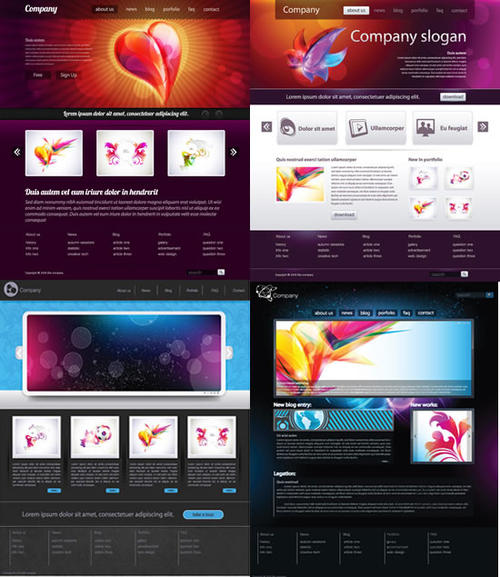
优秀作品:
最新作品:
评论列表(共64人参与)参与讨论或分享设计作品获得视觉癖积分奖励

vi规划注册会员
2020-09-03 8:30:37

特色农家乐设游客
2020-09-03 5:48:3
游客10259:网页设计与制limg/200924/1-200924110P5.jpg" style="height: 711px; width: 400px;" /> ttermarks)、文字标(wordmarks),或者称为字母组合标志(monograms),一般这些文字标志是采用首字母或缩写的形式来表现,当然,也能够用公
回复



