-
background-clip属性(CSS设置背景的绘制区域) 发布时间:2021-06-10 来源:视觉癖 所属栏目:热门主题
-
background-blend-mode属性(CSS设置背景图像的混合模式) 发布时间:2021-06-09 来源:视觉癖 所属栏目:热门主题
-
background-attachment属性(CSS设置固定的背景图像) 发布时间:2021-06-08 来源:视觉癖 所属栏目:热门主题
-
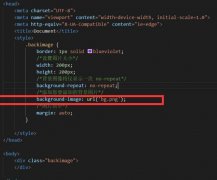
background属性(CSS设置所有背景属性) 发布时间:2021-06-07 来源:视觉癖 所属栏目:热门主题
background属性 布景颜色特点(background-color) 这个特点为HTML元素设定布景颜色,相当于HTML中bgcolor特点。 body{background-color:#99FF00;} 上面的代码表明Body这个HTML元素的布景颜色是翠绿色的。 布...
作品标签: CSS background -
animation-timing-function属性(CSS设置动画的速度曲线) 发布时间:2021-06-05 来源:视觉癖 所属栏目:热门主题
animation-timing-function属性 在animation中最重要的其实就是时间函数(animation-timing-function)这个属性,他决定了你的动画将以什么样的速度执行,所以最关键的属性值也就是cubic-bezier(n,n,n...
作品标签: CSS -
animation-play-state属性(CSS设置暂停动画) 发布时间:2021-06-04 来源:视觉癖 所属栏目:热门主题
-
animation-iteration-count属性(CSS设置播放动画次数) 发布时间:2021-06-02 来源:视觉癖 所属栏目:热门主题
animation-iteration-count属性 animation-iteration-count属性主要用来定义动画的播放次数。 语法规则: animation-iteration-count:infinite|[,infinite|]* 1、其值通常为整数,但也可以使用带有小数的数字,其...
作品标签: CSS -
animation-fill-mode属性(CSS设置动画效果是否可见) 发布时间:2021-06-01 来源:视觉癖 所属栏目:热门主题
animation-fill-mode属性 为 h1 元素规定填充模式: h1 { animation-fill-mode: forwards; } 浏览器支持 Internet Explorer 10、Firefox 以及 Opera 支持 animation-fill-mode 属性。 Safari 和 Chrome 支持替代的 -webkit-an...
作品标签: CSS -
animation-direction属性(CSS设置是否应该轮流反向播放动画) 发布时间:2021-05-30 来源:视觉癖 所属栏目:热门主题
-
animation属性(CSS设置六个动画属性) 发布时间:2021-05-28 来源:视觉癖 所属栏目:热门主题
友情链接:
0472-6868359
地址:内蒙古包头市高新技术开发区天易商务大厦2栋
Scan into the
mobile version 扫一扫进入手机版
mobile version 扫一扫进入手机版

Share 分享到: