-
all属性(CSS设置重置为其初始值) 发布时间:2021-05-27 来源:视觉癖 所属栏目:热门主题
-
align-self属性(CSS设置FlexibleBoxLayout模块的子属性) 发布时间:2021-05-26 来源:视觉癖 所属栏目:热门主题
align-self属性 cssalign-self属性 align-self属性是FlexibleBoxLayout模块的子属性。 作用:定义flex子项单独在侧轴(纵轴)方向上的对齐方式。 注意:align-self属性可重写灵活容器的align-items属性。...
作品标签: CSS -
background-position(css背景图片位置设置属性) 发布时间:2021-02-04 来源:视觉癖 所属栏目:热门主题
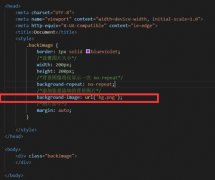
background-position background-position:在CSS中经过background-position特点能够调整背景图片的方位。因为在默许情况下背景图片都是从设置了background-position特点的符号(例如body符号)在左上角开...
作品标签: CSS background-position -
border-collapse属性(CSS表格的边框) 发布时间:2020-11-30 来源:视觉癖 所属栏目:热门主题
border-collapse属性 界说和用法 border-collapse特点设置表格的边框是否被兼并为一个单一的边框,还是象在标准的HTML中那样分开显示。 默认值:separate 继承性:yes 版别:CSS2 JavaScript语法:...
作品标签: CSS -
border-style属性(CSS设置边框样式) 发布时间:2020-11-02 来源:视觉癖 所属栏目:热门主题
-
text-indent属性(CSS段落首行文字缩进详解) 发布时间:2020-10-28 来源:视觉癖 所属栏目:热门主题
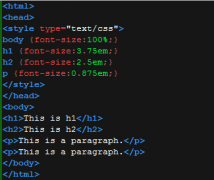
text-indent属性 定义 text-indent属性规定文本块中首行文本的缩进。 注释:允许使用负值。如果使用负值,那么首行会被缩进到左边。 注意:在CSS2.1之前,text-indent总是继承计算值,而不是...
作品标签: CSS text-indent -
border-bottom属性(CSS设置底部边框样式) 发布时间:2020-10-07 来源:视觉癖 所属栏目:热门主题
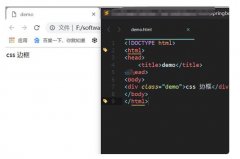
border-bottom属性 border-bottom-style设置元素下边框的款式。 CSS设置底部边框样式 1、首要新建一个html文件bai,输入基本的内容du,这里设置一个div,并把它的zhiclass设置为demo,用浏览器打...
作品标签: CSS
友情链接:
0472-6868359
地址:内蒙古包头市高新技术开发区天易商务大厦2栋
Scan into the
mobile version 扫一扫进入手机版
mobile version 扫一扫进入手机版

Share 分享到: