-
@font-face属性(CSS设置) 发布时间:2021-08-18 来源:视觉癖 所属栏目:热门主题
@font-face属性(CSS设置) css@font-face特点 指定名为myFirstFont的字体,并指定在哪里可以找到它的URL @font-face { font-family:myFirstFont; src:url(Sansation_Light.ttf), url(Sansation_Light.eot);/*IE9*/ } css@font-face特...
作品标签: CSS -
font属性(CSS设置) 发布时间:2021-08-16 来源:视觉癖 所属栏目:热门主题
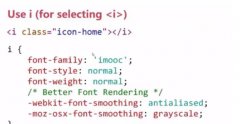
font属性(CSS设置) 常用的css属性、 color字体颜色属性值:颜色单词颜色16进制标示方法#fffffff; rgb()r代表redg代表greenb代表blue Rgb中的值0-255之间的任意数字 font的特性 1.font-family字体系列字型...
作品标签: CSS -
float属性(CSS设置) 发布时间:2021-08-16 来源:视觉癖 所属栏目:热门主题
float属性(CSS设置) 首要咱们来了解一下float是什么? float是css的一个定位特点。要了解它的目的和来历,咱们能够看一下印刷规划。在打印布局中,能够将图画设置到页面中,使得文本根...
作品标签: CSS -
flex-wrap属性(CSS设置) 发布时间:2021-08-15 来源:视觉癖 所属栏目:热门主题
flex-wrap属性(CSS设置) 默许情况下,项目都排在一条线(又称轴线)上。flex-wrap属性界说,假如一条轴线排不下,如何换行。 在默许情况下flex会让容器中的子项测验一行,根据个人需求...
作品标签: CSS -
flex-shrink属性(CSS设置) 发布时间:2021-08-14 来源:视觉癖 所属栏目:热门主题
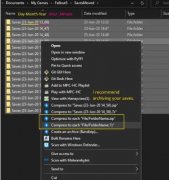
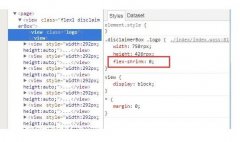
flex-shrink属性(CSS设置) 最近在学习微信小程序,在设计主页布局的时分,新认识了一种布局办法display:flex 1.container{2display:flex;3flex-direction:column;4align-items:center;5background-color:#b3d4db;6} 编译...
作品标签: CSS -
flex-grow属性(CSS设置) 发布时间:2021-08-13 来源:视觉癖 所属栏目:热门主题
flex-grow属性(CSS设置) flex-grow 首要介绍flex-grow特点,flex-grow会在容器太大时(图片A、B的宽度和父容器宽度)对元素作出调整。 假如图片A的flex-grow特点的值为1,图片B的flex-grow为2,那么...
作品标签: CSS -
flex-direction属性(CSS设置) 发布时间:2021-08-12 来源:视觉癖 所属栏目:热门主题
flex-direction属性(CSS设置) FLEX布局 flex:flexiblebox的缩写,意为弹性布局,有很强的灵活性,任何一个容器都可以设置为flex布局。 在使用flex布局时,必须给父元素添加flex属性(display:flex;...
作品标签: CSS -
flex-basis属性(CSS设置) 发布时间:2021-08-11 来源:视觉癖 所属栏目:热门主题
将flex-basis:200px或width设置为弹性项目,而不是将flex-basis设置为有差异吗? 是flex-basis:200px特点的转折点吗? 而当我设置flex-basis:200px时,浏览器怎么确定在哪一点将项目下移到新行?是...
作品标签: CSS -
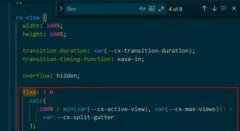
flex属性(CSS设置) 发布时间:2021-08-10 来源:视觉癖 所属栏目:热门主题
flex属性(CSS设置) flex属性是CSS的一个简写属性,用于设置或检索弹性盒模型对象的子元素如何分配空间。如果元素不是弹性盒模型对象的子元素,则flex属性不起作用。 cssflex属性怎么用...
作品标签: CSS -
filter属性(CSS设置) 发布时间:2021-08-09 来源:视觉癖 所属栏目:热门主题
友情链接:
0472-6868359
地址:内蒙古包头市高新技术开发区天易商务大厦2栋
Scan into the
mobile version 扫一扫进入手机版
mobile version 扫一扫进入手机版

Share 分享到: