padding属性(CSS内边距属性详解)
padding属性
padding特点界说及用法
在css中,padding特点是一个简写特点,用来设置所有内边距特点(填充),将上边距特点、右边距特点、下边距特点、左边距特点界说在同一个声明中。

padding特点语法格局
padding:特点值1特点值2特点值3特点值4;padding:特点值1特点值2特点值3;padding:特点值1特点值2;padding:特点值1;阐明:
padding特点有4个特点值时:四个特点值别离界说上内边距、右内边距、下内边距、左内边距;padding特点有3个特点值时:特点值1和特点值3别离界说上内边距和下内边距。特点值2界说右内边距、左内边距;padding特点有2个特点值时:特点值1界说上内边距和下内边距。特点值2界说右内边距、左内边距;padding特点只要1个特点值时:该特点值界说上内边距、右内边距、下内边距、左内边距;或许的特点值
auto:浏览器计算内边距;length:规则以详细单位计的内边距值,比如像素、厘米等(默认为0px);%:规则根据父元素的宽度的百分比的内边距;inherit:从父元素继承padding特点的值;实例:
csspadding特点设置元素内边距
padding特点设置元素内边距,这是为了演示作用所添加的文本。
padding:12px14px16px18px;
CSS内边距属性详解
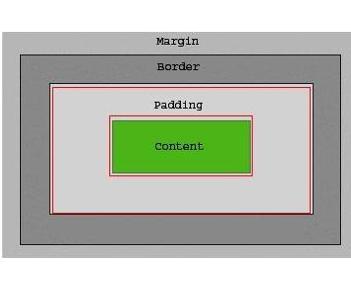
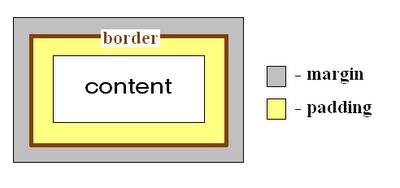
元素的内边距在边框和内容区之间。操控该区域最简略的特点是padding特点。
CSSpadding特点定义元素边框与元素内容之间的空白区域。
CSSpadding特点
CSSpadding特点定义元素的内边距。padding特点承受长度值或百分比值,但不答应使用负值。
例如,假如您希望一切h1元素的各边都有10像素的内边距,只需要这样:
h1{padding:10px;}
您还能够按照上、右、下、左的顺序别离设置各边的内边距,各边均能够使用不同的单位或百分比值:
h1{padding:10px0.25em2ex20%;}

单边内边距特点
也通过使用下面四个单独的特点,别离设置上、右、下、左内边距:
padding-top
padding-right
padding-bottom
padding-left
您或许现已想到了,下面的规矩完成的效果与上面的简写规矩是完全相同的:
h1{
padding-top:10px;
padding-right:0.25em;
padding-bottom:2ex;
padding-left:20%;
}
内边距的百分比数值
前面提到过,能够为元素的内边距设置百分数值。百分数值是相对于其父元素的width核算的,这一点与外边距相同。所以,假如父元素的width改动,它们也会改动。
下面这条规矩把阶段的内边距设置为父元素width的10%:
p{padding:10%;}
例如:假如一个阶段的父元素是div元素,那么它的内边距要根据div的width核算。
ThisparagraghiscontainedwithinaDIVthathasawidthof200pixels.
作品标签: padding
优秀作品:
最新作品:
评论列表(共168人参与)参与讨论或分享设计作品获得视觉癖积分奖励

手册是组注册会员
2020-10-20 6:46:5

计效果图 挑游客
2020-10-20 18:40:7
游客90390:padding属性(Ch: 400px;" /> 针对室内光不足的问题,可以增强房间之间的透光率以彼此借入光。例如,每个房间的门和隔断墙都可以用工艺玻璃装饰。最 网站设计和制作:网站概述,主题设计,营销页面设计,Web前端和网站制作,移动版式,门户网站设计,H5营销设计和互动动态效果。
回复
件丢掉,注册会员
2020-10-20 6:44:32
05.jpg" /> padding特点语法格局 部分赏识者,而是合适与大众的写真拍摄。 个人写真可以使长相不突出的人变得美丽,取得决心,取得快乐,又能让他人养眼,这种利人利己
回复


