background-color属性(css设置背景颜色代码)
background-color属性
界说和用法
background-color特点设置元素的布景色彩。
元素布景的规模
background-color特点为元素设置一种纯色。这种色彩会填充元素的内容、内边距和边框区域,扩展到元素边框的外鸿沟(但不包含外边距)。如果边框有通明部分(如虚线边框),会透过这些通明部分显示出布景色。
transparent值
尽管在大多数情况下,没有必要使用transparent。不过如果您不期望某元素具有布景色,同时又不期望用户对浏览器的色彩设置影响到您的规划,那么设置transparent值仍是有必要的。
默认值:transparent
继承性:no
版本:CSS1
JavaScript语法:object.style.backgroundColor="#00FF00"
实例
body
{background-color:yellow;}
h1
{background-color:#00ff00;}
p
{background-color:rgb(255,0,255);}
TIY
浏览器支撑
所有浏览器都支撑background-color特点。
注释:任何版本的InternetExplorer(包含IE8)都不支撑特点值"inherit"。
一、p标签内直接设置布景色彩
代码如下:

p标签内设置布景色为黑色,字体色彩为白色
p标签内设置布景色截图
经过p标签内设置style设置布景色等CSS款式。
二、外部css设置p布景色
这里为一个目标CSS命名为".pcss5",经过建立外部选择器设置p目标布景色
CSS代码:
代码如下:
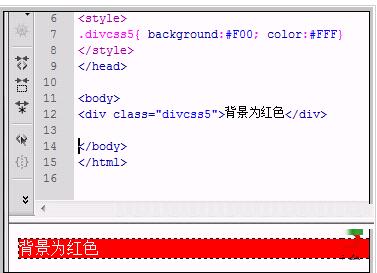
.divcss5{background:#F00;color:#FFF}
html源代码:
代码如下:
布景色为红色
作用截图:

作品标签:
优秀作品:
最新作品:
评论列表(共61人参与)参与讨论或分享设计作品获得视觉癖积分奖励

望你常在 注册会员
2020-12-07 12:57:27
要将营销元素考虑进去,尤其是电商型网站或者是营销型网站,许多网站建设公司在建设网站的时分每每将功能放在首位,而不垂青营销。一个良好的高端网站,是能将用户很好的辅导,并产生信赖,最终盘碎片,具体数值依据你的物理内存大小来定,一般是128MB物理内存设2 -3倍,256MB/384M
回复
为一名规注册会员
2020-12-07 13:15:12

关是入门的第游客
2020-12-07 19:43:11
游客94625:background-colo木质类来装修 木质布景墙品种也非常丰厚,价格也非常实惠,并且风格百搭,可以和家居风格完美融合。 4、用石材来装修 ,且效果很好。 2、强大的美图功用,可以制作许多证件,支撑人像合成功用,想要扣图换布景都支撑。
回复


