background-attachment属性(详解)
background-attachment
在CSS中,使用背景附件特点background-attachment可以设置背景图画是随目标翻滚还是固定不动。
语法:
background-attachment:scroll/fixed;
阐明:
background-attachment特点只有2个特点值。scroll表明背景图画随目标翻滚而翻滚,是默认选项;fixed表明背景图画固定在页面不动,只有其他的内容随翻滚条翻滚。
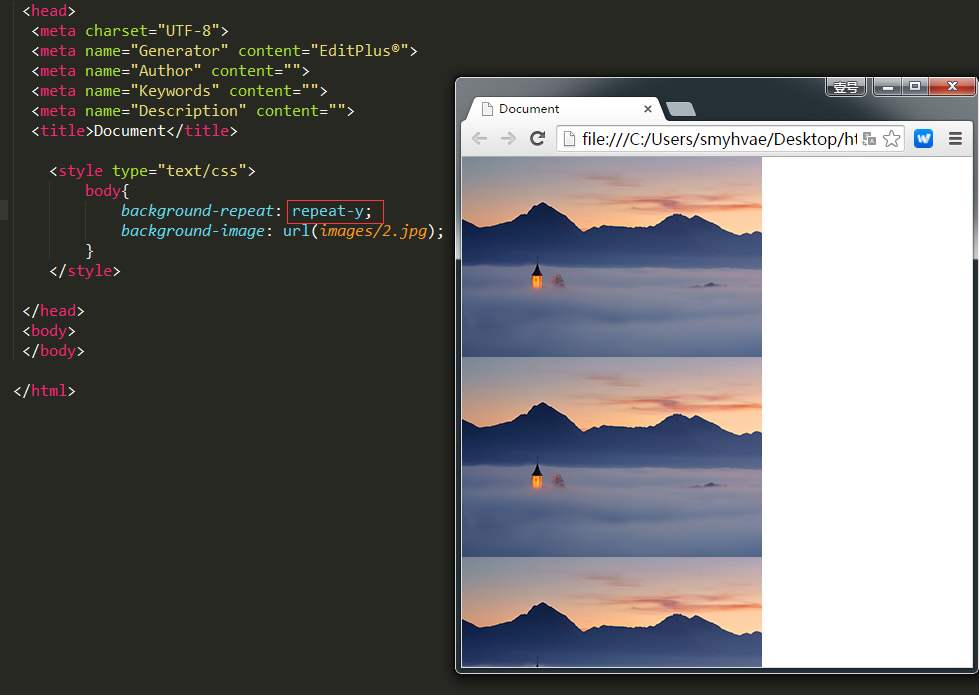
实例:
在浏览器预览效果:
我们在浏览器中拖动右边的翻滚条会发现,背景图片在页面固定不动。
需要注意的是在IE或许360中设置background-attachment之后不能设置background-position特点,不然图片没办法在浏览器显现。我们可以测试一下google浏览器、Firefox浏览器。

background-attachment属性详解
前提是界说了background-image特点,然后用background-attachment来指明布景图的位置是固定于视口的,还是跟着包含块移动的。可简单理解为界说布景图片随翻滚轴的移动方式。
取值:
scroll:默认值,布景图相关于元素固定,布景随页面翻滚而移动,即布景和内容绑定。
fixed:布景图相关于视口固定,所以随页面翻滚布景不动,相当于布景被设置在了body上。
local:布景图相关于元素内容固定,
inhert:继承,没什么说的。
该特点能够应用于任何元素。

一、scroll【布景图翻滚】
设置background-attachment:scroll,布景图是相关于元素自身固定,内容动时布景图也动。附加到元素的border。
详解cssbackground-attachment特点进阶
local
Note:
关于scroll,一般状况布景随内容翻滚,但是有一种状况例外。
关于能够翻滚的元素(设置为overflow:scroll的元素)。当background-attachment设置为scroll时,布景图不会随元素内容的翻滚而翻滚。
详解cssbackground-attachment特点进阶
二、local【翻滚元素布景图翻滚】
关于能够翻滚的元素(设置为overflow:scroll的元素),设置background-attachment:local,则布景会随内容的翻滚而翻滚。
因为布景图是相关于元素自身内容定位,开端固定,元素呈现翻滚条后布景图随内容而翻滚。
详解cssbackground-attachment特点进阶
三、fixed:【布景图静止】
布景图片相关于视口固定,就算元素有了翻滚条,布景图也不随内容移动。
fixed用法如下:
下拉看效果:
详解cssbackground-attachment特点进阶
或许看mozilla的demo。
这儿我要着重一点我的观点:
给任何元素的布景图设置background-attachment:fixed;效果都是一样的,都是相关于视口,因为一个网页只要一个视口,该布景和元素现已没关系了,要说有关大概也只是元素不行见则布景图不行见。
四、多布景图background-attachment
也能够为多个布景图设置background-attachment
body{
background-image:url("img1.png"),url("img2.png");
background-attachment:scroll,fixed;
}
作品标签: background
优秀作品:
最新作品:
评论列表(共160人参与)参与讨论或分享设计作品获得视觉癖积分奖励

近期,有注册会员
2020-12-17 11:55:0
"cdr1" src="/uploads/allimg/201223/1-2012231UQ3.jpg" /> CDR文件怎样保存为JPG格局 它的概念规划特色使得用户能够更快更轻松的寻找到适合的规划方法,然后将这种信息作为进行规划的根底。Au
回复
包装(G注册会员
2020-12-17 5:1:41

用 家装规划游客
2020-12-17 9:7:56
游客46591:background-atta体和不同类型字体的适用范畴。 职业的视点看,自然规律和商场规律深入揭示了一个现实:一个诚信服务、专业务实、脚踏实地的网络公司将长期开展下去,这样的公司将赢得客户的认可,坚定地立足于广阔而激烈
回复
4:数字注册会员
2020-12-17 10:47:4
特点值。scroll表明背景图画随目标翻滚而翻滚,是默认选项;fixed表明背景图画固定在页面不动,美工规划经历的人员,薪资通常在4000-8000之间,一般大城市美工分为初级、中级和高档;初级美工,半年作业经历,月薪3000-4000;中级美工,1年以上作业
回复
