-
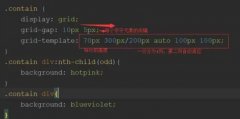
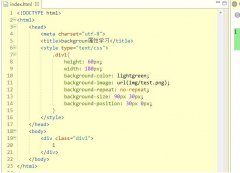
grid-template-columns属性(CSS设置) 发布时间:2021-09-15 来源:视觉癖 所属栏目:热门主题
grid-template-columns属性(CSS设置) CSSgrid布局是一种很强大的布局,兼容性如上表所示,表现在控制台里,你能够清楚看到他的内部每一个块都由一个虚线方块组成。他的每行每列都会生产一...
作品标签: CSS -
grid-row-gap属性(CSS设置) 发布时间:2021-09-12 来源:视觉癖 所属栏目:热门主题
grid-row-gap属性(CSS设置) 假如pc端的两列布局、表格布局、圣杯布局等现已让你心力交瘁!那么移动端愈加五花八门的布局肯定也是让你吃尽苦头!table不知道你用过没?bootstrap用过没?...
作品标签: CSS -
grid-row-end属性(CSS设置) 发布时间:2021-09-11 来源:视觉癖 所属栏目:热门主题
CSS中的grid-row-end特点用于通过指定网格区域的内联边来界说网格行内的网格项目完毕位置。 用法: grid-row-end:value; 特点值: auto:网格项跨过为默认值的一行。 spanint:它指定项目将跨过的...
作品标签: CSS -
grid-row属性(CSS设置) 发布时间:2021-09-10 来源:视觉癖 所属栏目:热门主题
grid-row属性(CSS设置) 一、概述 网格布局(Grid)是最强壮的CSS布局方案。 它将网页区分成一个个网格,能够任意组合不同的网格,做出各式各样的布局。以前,只能经过杂乱的CSS结构达...
作品标签: CSS -
grid-gap属性(CSS设置) 发布时间:2021-09-10 来源:视觉癖 所属栏目:热门主题
grid-gap属性(CSS设置) 和flex布局不同的是,网格布局(grid)是一个二维的布局,能够创建恣意队伍的布局。 首先来介绍几个概念; 想象一个三行三列的布局,网格线便是构成网格所有的线...
作品标签: CSS -
grid-column-end属性(CSS设置) 发布时间:2021-09-08 来源:视觉癖 所属栏目:热门主题
Grid布局是网站设计的根底,CSSGrid是创立网格布局最强大和最简略的东西。 CSSGrid今年也获得了主流浏览器(Safari,Chrome,Firefox,Edge)的原生支撑,所以我相信一切的前端开发人员都必...
作品标签: CSS -
grid-column属性(CSS设置) 发布时间:2021-09-07 来源:视觉癖 所属栏目:热门主题
grid-column属性(CSS设置) CSS中的grid-column-gap属性用于设置网格布局中各列之间的间隙大小。 用法: grid-column-gap:none|length|initial|inherit; 属性值: none:它用于将grid-column-gap属性设置为其默认值...
作品标签: CSS -
grid-area属性(CSS设置) 发布时间:2021-09-03 来源:视觉癖 所属栏目:热门主题
grid-area属性(CSS设置) 一、介绍 CSSGrid(网格)布局使咱们能够比以往任何时候都能够更灵活构建和操控自定义网格。Grid(网格)布局使咱们能够将网页分红具有简略特点的行和列。它还能使咱...
作品标签: CSS -
font-variant-position属性(CSS设置) 发布时间:2021-08-30 来源:视觉癖 所属栏目:热门主题
font-variant-position属性(CSS设置) CSS的font-variant-position用于将字体的方位更改为上标,下标或一般字体。它们相对于字体的基线定位,该基线坚持不变。 用法: font-variant-position:normal|sub|sup...
作品标签: CSS -
font-variant-numeric属性(CSS设置) 发布时间:2021-08-30 来源:视觉癖 所属栏目:热门主题
font-variant-numeric属性(CSS设置) 学习CSS是构建好看网页的一种方法。可是,在学习过程中,咱们倾向于(大部分时刻)约束自己,一遍又一遍地运用相同的特点。毕竟,咱们是一种习气性...
作品标签: CSS
友情链接:
0472-6868359
地址:内蒙古包头市高新技术开发区天易商务大厦2栋
Scan into the
mobile version 扫一扫进入手机版
mobile version 扫一扫进入手机版

Share 分享到: